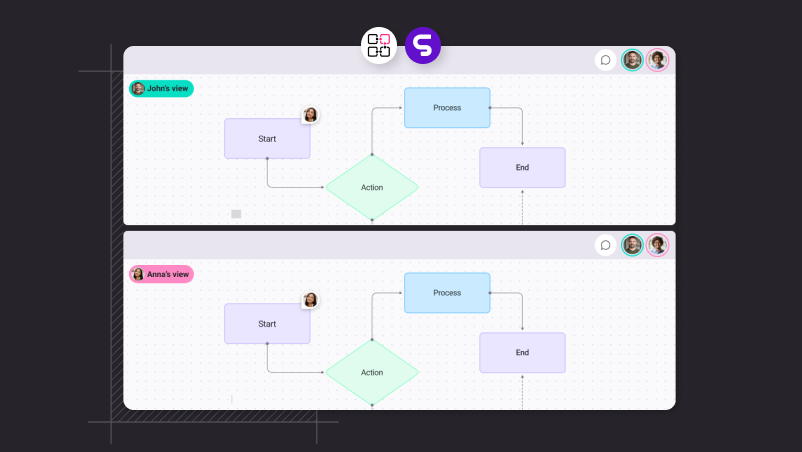
Today I want to present to you this powerful tool for creating a node-based application: the React Flow. It is a library for building anything from simple static diagrams to data visualizations to complex visual editors. In this article I … Read More

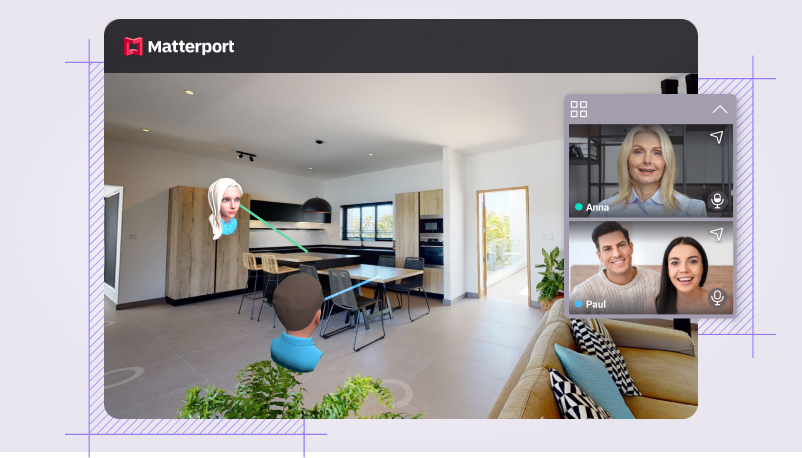
How to use Matterport to create your own Real Estate sales tool
In the fast-paced Real Estate industry, having the right tools can make a significant difference in successfully showcasing properties and attracting potential buyers. One tool that has revolutionized property visualization is Matterport. It’s a powerful platform that allows you to … Read More
Tags: For Developers

What is a Video Huddle and how to implement one
Discord has set a benchmark for creating a virtual environment where people can enter an audio or video meeting for real-time sharing and collaboration, previously such tools were used mostly for meetings and not focusing on the content everyone was … Read More
Tags: For Developers

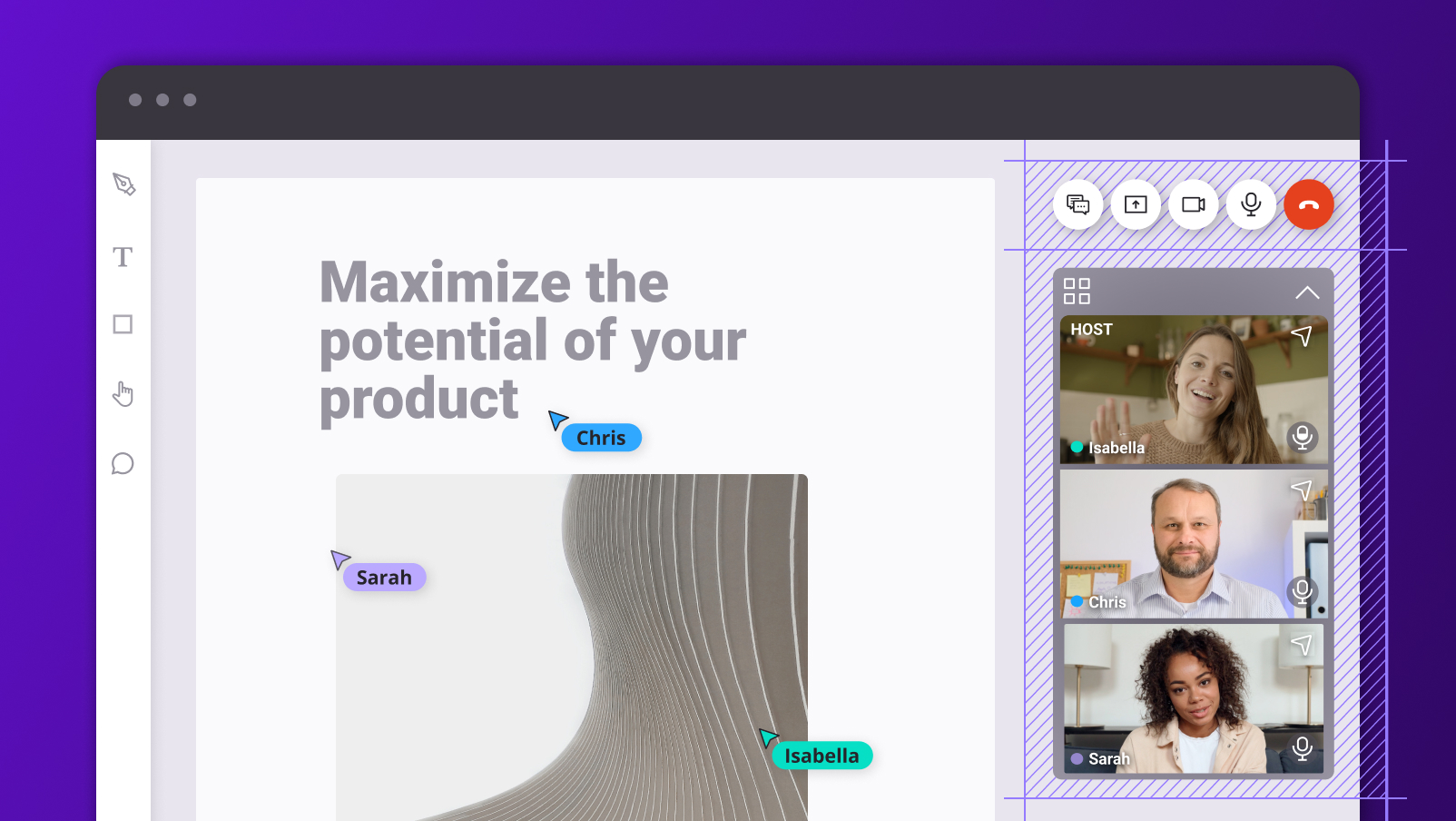
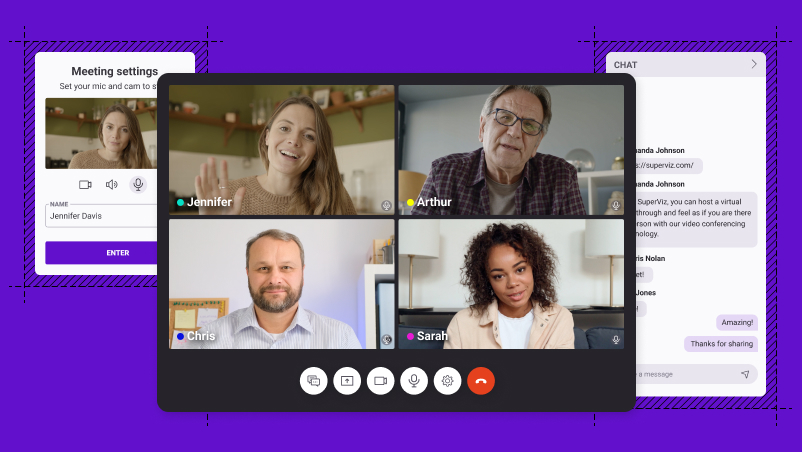
How to personalize your video conference component with SuperViz
SuperViz is a low-code SDK designed to accelerate your software development by entrusting us with the responsibility of crafting top-tier collaboration tools for you. With just a few lines of code, you can implement a video conference feature inside your … Read More
Tags: For Developers

Introducing the new SuperViz React SDK
Big news! Our new React SDK is here. This will complement our existing JavaScript SDK by providing developers working on React platforms with better compatibility and making it easier to incorporate SuperViz Collaboration components. To start using the React SDK, … Read More
Tags: For Developers, React

Implementing Event-Driven Communication in Front-End
Have you ever thought or needed to create a way to share data and actions among different users who are browsing the same website or web application? For example, creating a chat application or allowing collaboration on a document or … Read More
Tags: For Developers

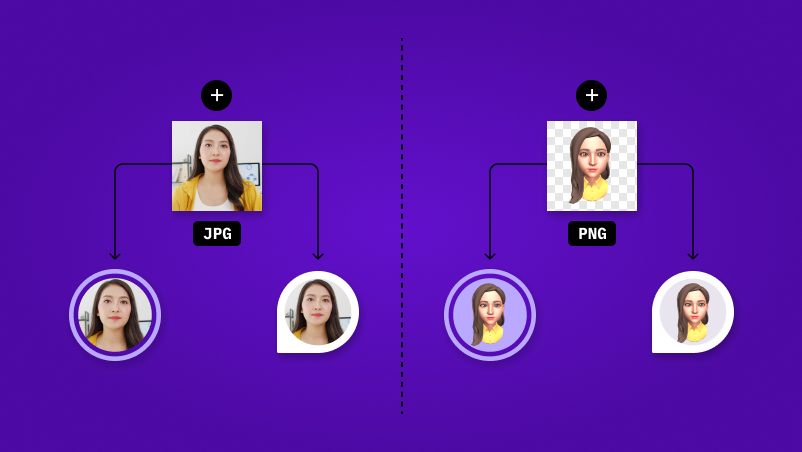
How to add image to a participant in SuperViz
Having photos of participants on your application can significantly enhance the user experience. It not only adds a personal touch but also aids in instant recognition, fostering a sense of community. Furthermore, it humanizes virtual interaction, making communication more engaging … Read More
Tags: For Developers

Easiest way to add a video huddle to your application
Video conferences have become an integral part of our work routines, especially after COVID-19. For many companies, schools, and medical centers, the possibility of conducting meetings in non-face-to-face ways means a great reduction in cost and stress, and with that, … Read More
Tags: For Developers

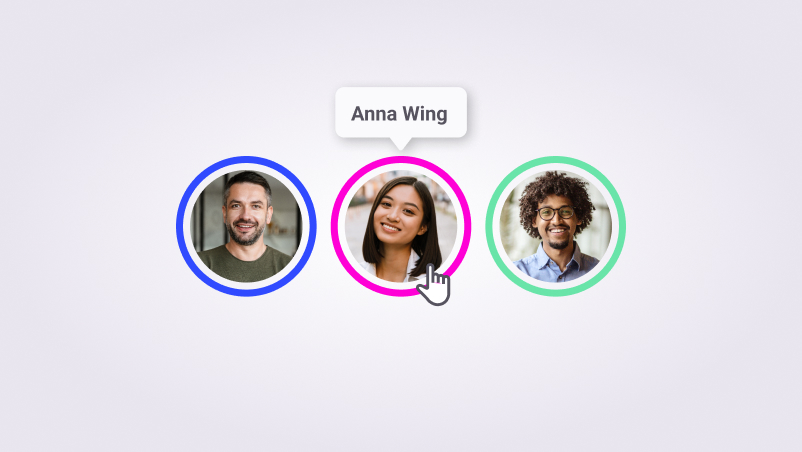
How to see Who-Is-Online on your page with JavaScript
It’s always nice to know you’re not alone, and in a connected and online world, we are seeing tools, like Miro, Notion, Google Docs, making sure that you feel connected to the person you are working on a project with. … Read More
Tags: For Developers

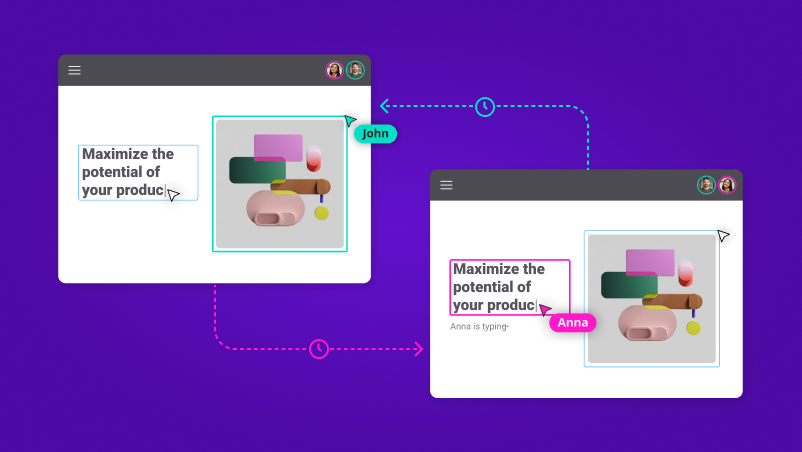
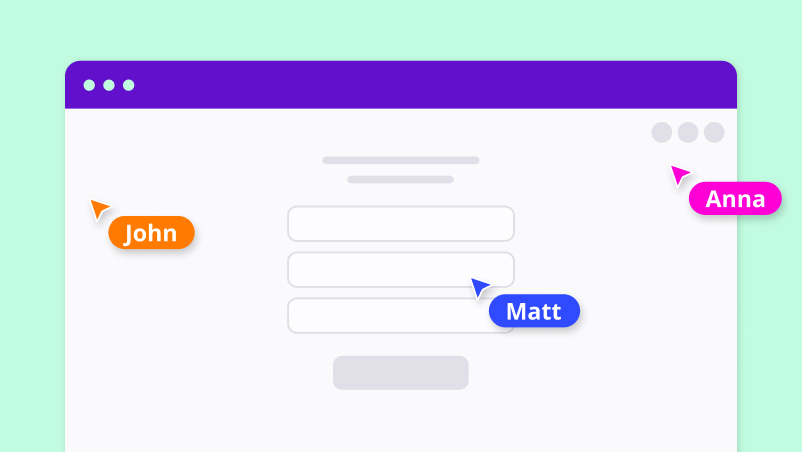
How to use Mouse Pointers to enhance user experience
With the rise of remote work, the need for effective online collaboration tools is more crucial than ever. When speaking about online collaboration, one thing that can make a significant difference is the use of presence indicators, like live cursors … Read More
Tags: For Developers