How to allow users to add Contextual Comments to anywhere on your page
Posted by Vitor Norton | January 4, 2024

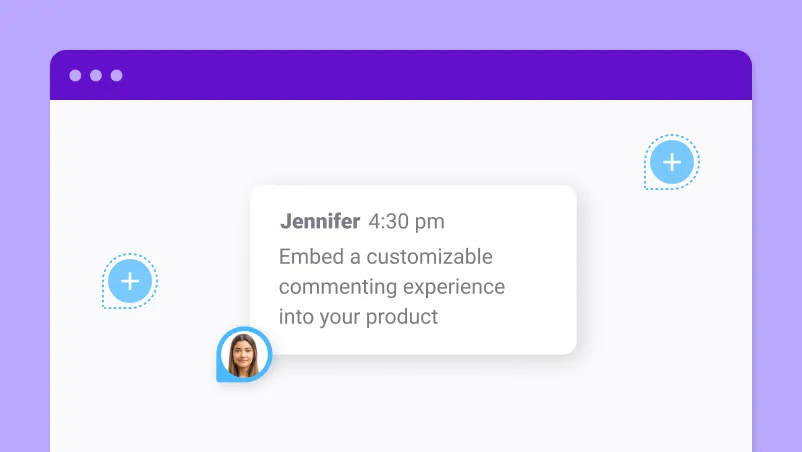
In the asynchronous collaboration environment of the remote online world, it’s crucial to communicate clearly and effectively. The Contextual Comments component of SuperViz enhances this communication by allowing users to add annotations to specific parts of a page.
This feature provides an interactive way to share ideas, give feedback, and facilitate discussions directly on the content, enhancing the understanding and collaboration among users. Whether it’s text, an image, or any other part of your web application (including 3D environments), users can simply drop a comment and initiate a meaningful conversation.
In the following sections, I will delve deeper into how to implement this feature into your application.
Install SuperViz SDK
Before you can start using SuperViz, you’ll need to install the @superviz/sdk package. You can do this using npm or yarn. If you’re using npm, run the following command in your terminal: npm install @superviz/sdk. If you’re using yarn, the command will be yarn add @superviz/sdk.
Once the package has been installed, you can import it into your project:
1import SuperViz from "@superviz/sdk"
How to initialize a room with SuperViz
The first step to adding the Contextual Comments component to your web page is to initialize a room with SuperViz. A room is a virtual space where your users can join and collaborate. Each room has a unique ID, which you can specify when you create it.
To create a room, you need to use the SuperVizRoom that’s available from the SDK package, which takes the Developer Key and an object as a parameter. The object should have the following properties:
id: The ID of the room, which should be a unique string shared between the participants of that room.participant: An object that contains information about the current user, such asname,id.group: An object that contains information about the group that the user belongs to, such asnameandid.
Here’s an example of how to create a room with SuperViz:
1// Import the SuperViz SDK2import SuperVizRoom from '@superviz/sdk';34// Create a room object5const room = await SuperVizRoom(DEVELOPER_KEY, {6roomId: "ROOM-ID",7group: {8id: "GROUP-ID",9name: "GROUP-NAME",10},11participant: {12id: "USER-ID",13name: "USER-NAME"14},15});
Please note that when you create a room you will need to pass your DEVELOPER_KEY as a parameter. You can retrieve a free DEVELOPER_KEY at superviz.com
Once you have created a room, you can use the room object to add components.
Create the Contextual Comments component
You will need to initialize comments in an HTML canvas element with a defined ID, like this:
1<canvas id="my-id" width="540" height="540"></canvas>
You can also implement it in a 3D environment. For each environment, one adapter for the Contextual Comments component is required, as detailed in our documentation.
In this case, you’ll use the CanvasPin adapter, providing the HTML canvas element ID as a parameter in the constructor.
Next, add the adapter to Contextual Comments, passing it as a parameter in the constructor. This enables Contextual Comments within an HTML canvas. Here’s how to do it:
1import { Comments, CanvasPin } from '@superviz/sdk/lib/components';23// Initializing the Adapter with the canvasId4const pinAdapter = new CanvasPin("my-id");56// Initializing the Comments component with the adapter created7const comments = new Comments(pinAdapter);89// Adding the component to the already initialized room.10room.addComponent(comments);
You can also personalize the positions of the comments button and the comments modal. This can be done with an options object that can be placed after the pinAdapter in the Comments constructor.
By specifying the properties position and buttonLocation in this options object, you can configure where these elements will appear on your page, providing better control and flexibility in your user interface design.
The positon represents where the modal with the list of comments will be placed on the page, values can be left and right. While the buttonLocation represents the position where the button to activate or deactivate the comments functionality will be placed. Values can be top-left, top-right, bottom-left, bottom-right or the HTML element ID.
Here is the full code of adding Contextual Comments component to your page:
1import SuperVizRoom from '@superviz/sdk';2import { Comments, CanvasPin } from '@superviz/sdk/lib/components';34const room = await SuperVizRoom(DEVELOPER_KEY, {5roomId: "ROOM-ID",6group: {7id: "GROUP-ID",8name: "GROUP-NAME",9},10participant: {11id: "USER-ID",12name: "USER-NAME"13},14});1516const pinAdapter = new CanvasPin("my-id");17const comments = new Comments(pinAdapter);1819room.addComponent(comments);
You can find this code ready to use on the samples repository, which provides practical examples of how to use our SDK. Feel free to check it out for further insights and code snippets.
Through this guide, you learned how to enhance your web applications with the addition of the Contextual Comments component from SuperViz. This feature not only makes it possible to have interactive discussions directly on the content but also adds a new layer of understanding and collaboration among users.
To learn more about the functions and capabilities of the Contextual Comments component, we invite you to visit our website and if you have any questions or feedback, please join us at our Discord server.
Recent posts
This website uses cookies to give you the best experience.