Real-Time Collaboration Features for Your App
With just a few lines of code, our ready-to-use components transforms your single-user application into a multi-user collaboration platform.
Get started for freeRead the docs
easy_Integration
For developers, by developers
With a team of experienced developers committed to delivering a high-quality SDK/API for fellow developers, our focus is on code quality, comprehensive documentation, and support.
Intuitive documentation and a free account - the ideal combination to run your first tests.
We love collaboration! Our Discord community is open for feedback and support.
Get access to demos and samples to build even faster.
1import{2SuperVizRoom,3MousePointers4} from "@superviz/sdk";56const room = await SuperVizRoom(7DEVELOPER_KEY, {params}8);910const whoIsOnline = new WhoIsOnline({11position: "top-right"12});13const mousePointers = new MousePointers("my-id");1415room.addComponent(whoIsOnline);16room.addComponent(mousePointers);
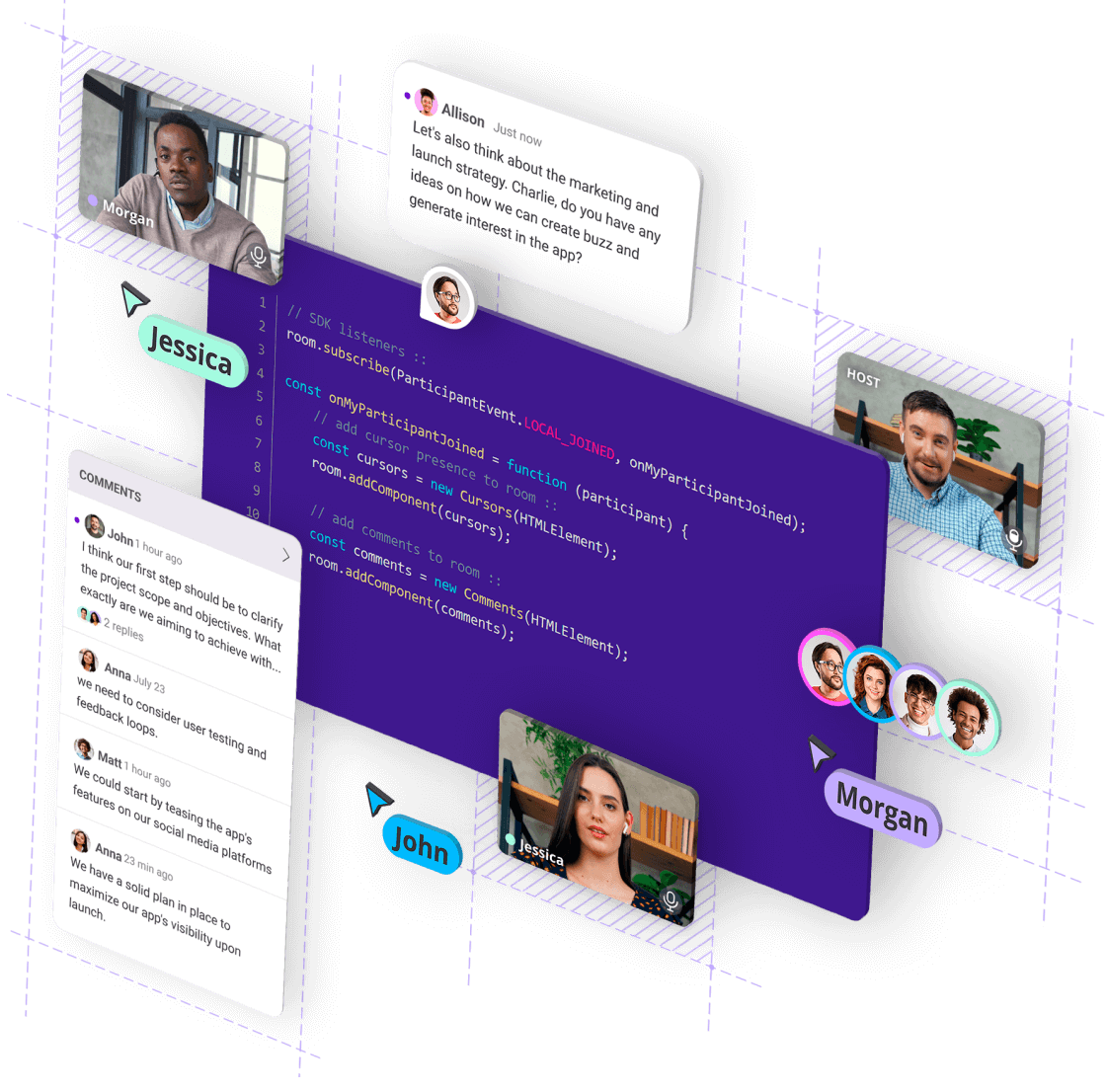
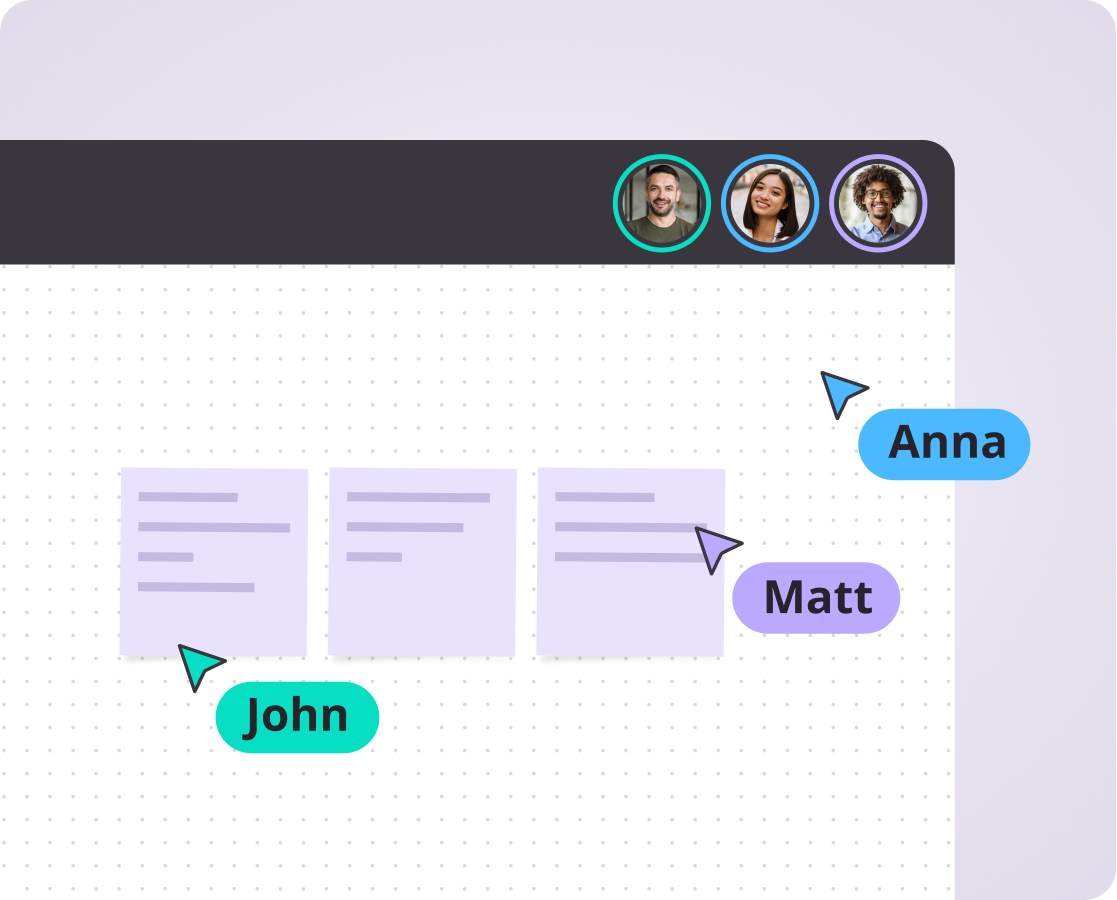
Real-Time Presence
Improve Engagement with Real-Time Presence
With SuperViz presence components, you can enhance real-time user engagement for your clients. Integrate features like real-time mouse pointers, online status indicators, and presence controls into your app to encourage interaction and collaboration among your users.


CONTEXTUAL Comments
Elevate Feedback and Collaboration with Contextual Comments
Designed to meet your users' needs, Contextual Comments enrich communication and enhance user satisfaction.
Integrate to improve feedback processes and benefit from comment threading, direct feedback on app elements, and keep a record of revisions and suggestions.
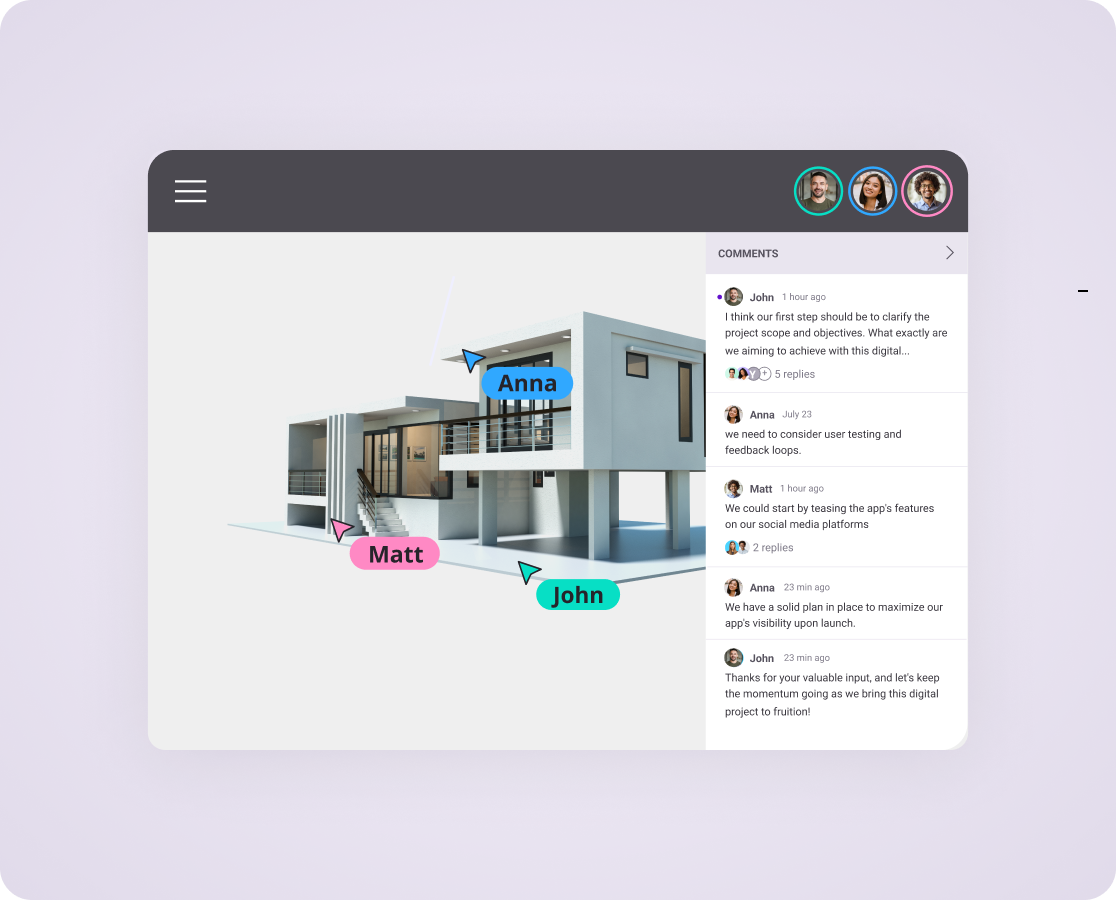
Digital Twins & 3D
3D & Digital Twins Collaboration
Our SDK is even designed for platforms like Autodesk, Matterport, Three.js, and more. Blend real-time interactions with digital twins and 3D applications, ensuring that whether you're in a conventional web app or inside spatial content, the experience remains fluid and intuitive.
Get started for free
Our Core Components
See who's online
Real-time mouse pointers
Presence Controls
Shared forms
Contextual Comments
Threads
3D support for Presence and Comments
Matterport
Autodesk
Three.js
And much more
- 3D Avatars
- Real-time Mouse Pointers
- Presence controls
- Pinpoint Location inside 3D
- Comments Sidebar with Threads
- Integrated Video Conference
- Secure and Synced Commenting
- Flexible UI Customization
- Integrates with SuperViz Real-time
compatibility
Combine SuperViz Collaboration with our other products
Create the ultimate collaboration experience for your customers

SuperViz Real-time
Implement real-time data synchronization features quickly and efficiently.
- Scalable infrastructure
- Pub/Sub API
- Channels
- Message persistency
- Webhooks

SuperViz Video SDK
Low-code, fully functional video SDK extended by a powerful AI transcripts API.
- Up to 25 participants on group calls
- AI transcripts API
- Customizable UI
- Meeting recording
- Screen sharing
This website uses cookies to give you the best experience. See our Privacy Policy for further details.