What is a Video Huddle and how to implement one
Posted by Vitor Norton | March 15, 2024

Discord has set a benchmark for creating a virtual environment where people can enter an audio or video meeting for real-time sharing and collaboration, previously such tools were used mostly for meetings and not focusing on the content everyone was working on. Primarily used for gaming, it creates a sense of togetherness, enabling activities like code review, teaching, and team productivity, even when physically apart. Many tools, like Slack Huddle, came along later.
As a developer, using SuperViz SDK, you can implement a video conference at the place the participants would collaborate.
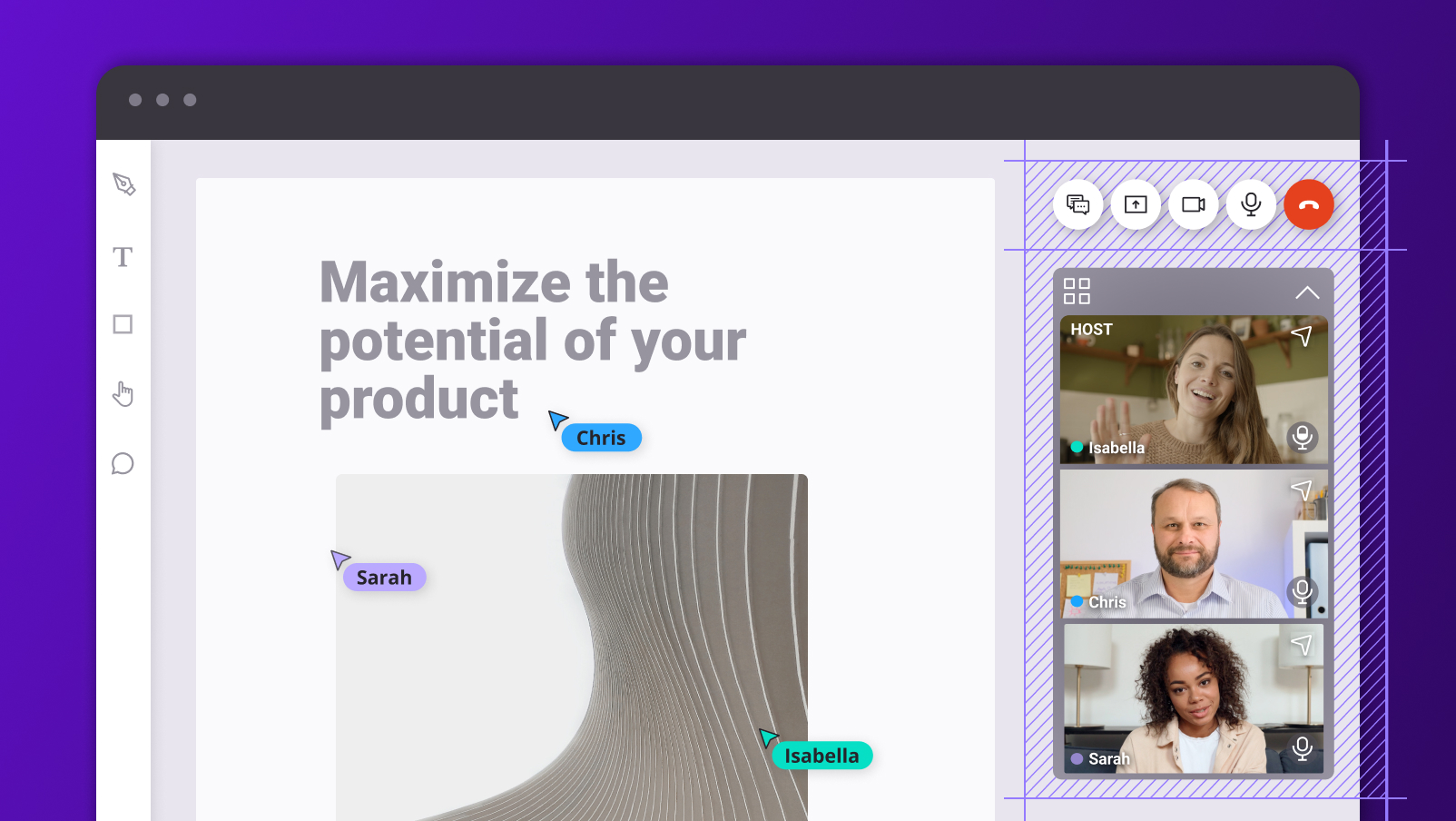
Collaboration mode is a feature that allows participants to interact with the content loaded on the web page while still on a call. It provides a huddle-like experience where the video meeting is overlaid on the same page. It can offer significant benefits in various scenarios. For instance:
- Real estate agents can guide potential buyers through properties in real time.
- Customer service representatives can provide personal and straightforward tech assistance
- Team members can collaborate on projects in real time.
- Gamers can have fun together with their friends while still immersed in the game.
- Teachers can guide students through learning materials.
- And many more.
How to enable or disable Collaboration mode
When using the Video SDK from SuperViz, you can enable it by changing the collaborationMode when creating a new Video Conference. The enabled flag controls the activation of collaboration mode. By default, this mode is enabled, providing a huddle-like experience. If the collaboration mode is turned off, the video conference will occupy the entire page with a familiar experience of video conferencing, altering the user experience.
1collaborationMode: {2enabled: true,3}
Options for Collaboration mode
Depending on the page you are building, you will need to have the freedom to adjust your layout by setting position for the camaras, layouts and more. In this section, you will learn how to use the position, initialView, and modalPosition to better suit your application.

To learn more about how to best utilize these options and tweak your video huddle according to your needs, check out the Video SDK documentation. It provides in-depth information on all the features and configurations available.
Recent posts
This website uses cookies to give you the best experience.