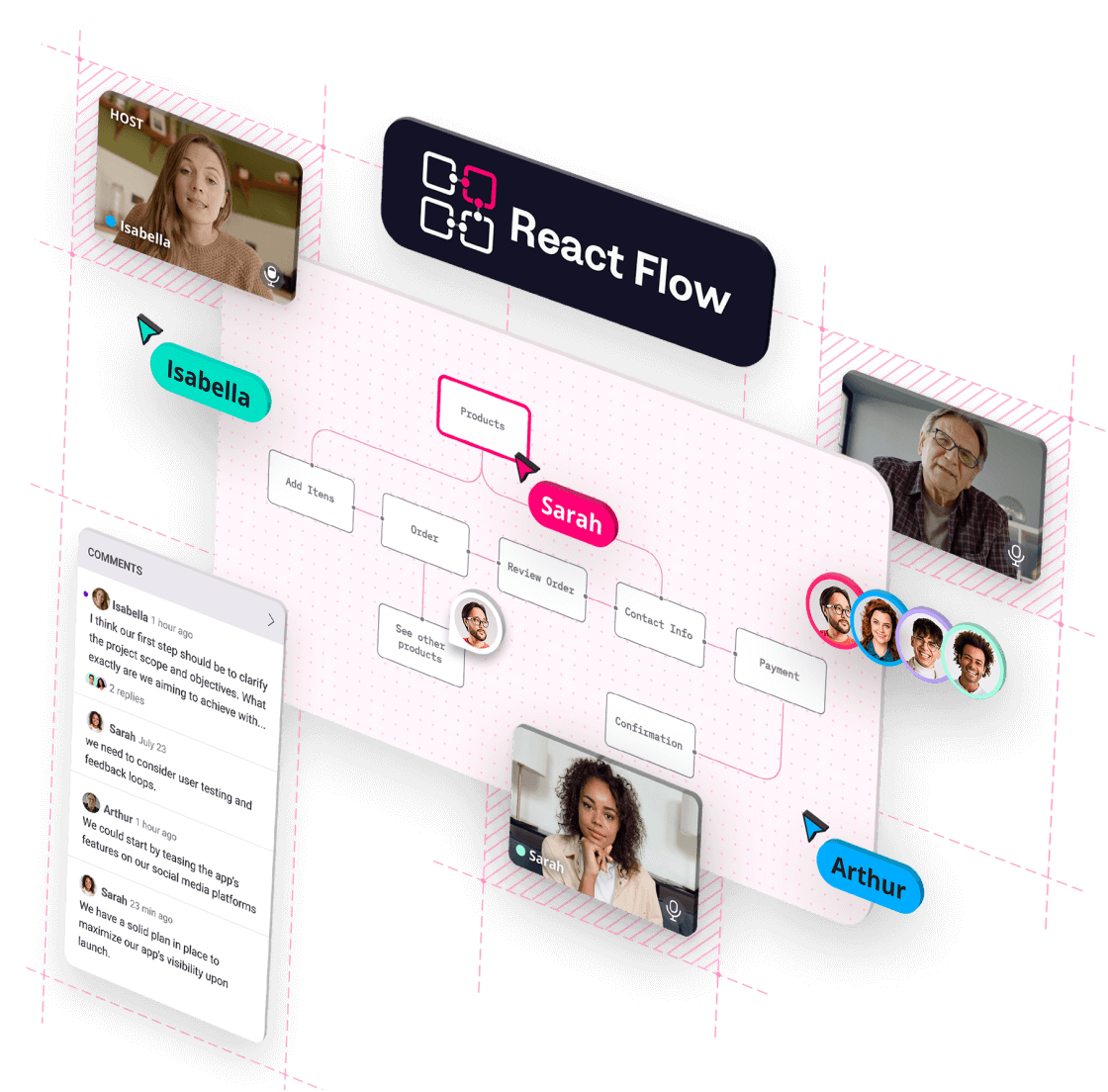
SuperViz for React Flow
Enhance your node-based editors and interactive diagram with our SDK and API for easy integration of advanced collaboration features
See live demo
For developers, by developers
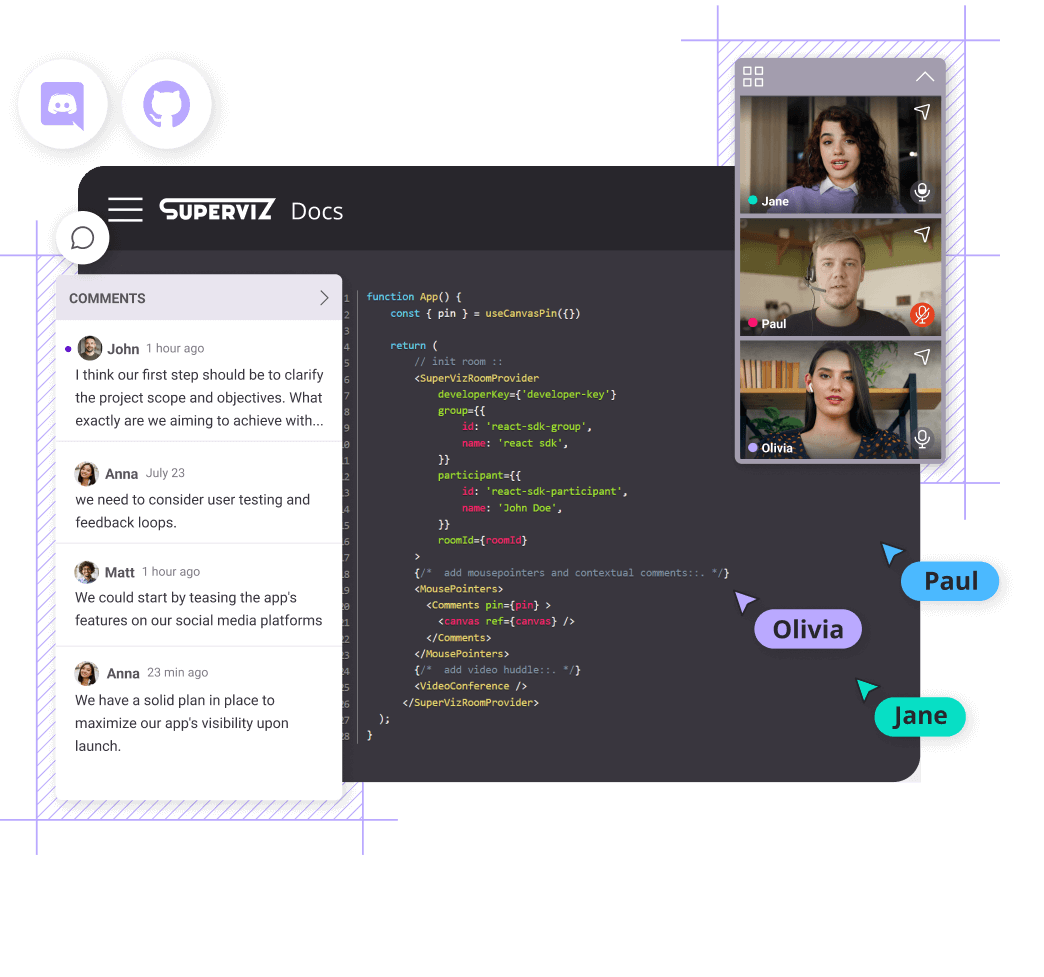
Our straightforward, feature-complete API and SDK integrates into your project with minimal code
1import { createRoom, Room } from "@superviz/room";2import { Comments, HTMLPin, MousePointers } from '@superviz/collaboration'3import { v4 as generateId } from "uuid";45import { useCallback, useEffect, useRef } from "react";6import { Realtime, type Channel } from "@superviz/realtime/client";7import ReactFlowComponent from './reactflow-component'89const DEVELOPER_TOKEN = import.meta.env.VITE_SUPERVIZ_API_KEY;1011const Children = () => {12const channelRef = useRef<Channel | null>(null);13const roomRef = useRef<Room | null>(null);14const initializedRef = useRef(false);15const commentsRef = useRef<Comments | null>(null);16const mousePointersRef = useRef<MousePointers | null>(null);1718const initialize = useCallback(async () => {19if (initializedRef.current) return;2021initializedRef.current = true;2223try {24const participantId = generateId();25const realtime = new Realtime(DEVELOPER_TOKEN, {26participant: {27id: participantId28},29});3031channelRef.current = await realtime.connect("react-flow-nodes-sync");3233const room = await createRoom({34developerToken: DEVELOPER_TOKEN,35roomId: "ROOM_ID",36participant: {37id: participantId,38name: "Participant",39},40group: {41id: "GROUP_ID",42name: "GROUP_NAME",43},44});4546mousePointersRef.current = new MousePointers('react-flow-container')47const pin = new HTMLPin('react-flow-container', {48dataAttributeName: "data-id",49dataAttributeValueFilters: [/.*null-(target|source)$/],50})5152commentsRef.current = new Comments(pin)5354room.addComponent(commentsRef.current)55room.addComponent(mousePointersRef.current)5657roomRef.current = room;58} catch (error) {59console.error("Error initializing SuperViz Room:", error);60}61}, []);6263useEffect(() => {64initialize();6566return () => {67if(roomRef.current) {68roomRef.current.leave();69}7071if(channelRef.current) {72channelRef.current.disconnect()73}74}75}, []);767778return (79<div className="w-full h-full bg-gray-200 flex items-center justify-center flex-col">80<div id="react-flow-container" className="w-full h-full">81<ReactFlowComponent />82</div>83</div>84);85};8687const App = () => {88return (89<ReactFlowProvider>90<Children />91</ReactFlowProvider>92)93}9495export default App;
real-time_demo
Collaborative Node-based dashboard
Why Choose SuperViz
Create your first proof of concept in minutes! Our tutorials and demos are here to guide you.
Intuitive documentation and a free account - The ideal combination to run your first tests.
We love collaboration! Our Discord community is open for feedback and support.
Get access to a demos and samples to build even faster.

Extend React Flow with a complete set of features

Real-time Co-Editing
Boost productivity by letting users collaboratively edit notes in real-time. Witness the magic of multiple users bringing ideas to life simultaneously.
Contextual Comments
Add threaded comments for direct feedback on your React Flow dashboard. Add pins to specific notes to reduce miscommunication and ensure faster resolutions


Real-time mouse pointers
Enhance user engagement. Real-time mouse pointers seamlessly adapt, providing intuitive interactions inside your React Flow based dashboard.
See who's online
Add avatars, badges, profile images to your application to quickly see who is online inside the same room.


Video Huddle SDK
Integrate high-quality video conferencing directly into your app, allowing users to connect face-to-face for clearer communication, co-working and productivity.
AI Transcripts API
Easily bring AI to your video conference meetings with our AI Transcript API . Obtain essential meeting insights, generate concise summaries, pinpoint crucial decisions and much more.

Why extend your React Flow Solution?
Enhanced Interactive Experience
Add real-time collaboration to flowcharts and diagrams, making decision-making dynamic and efficient.
Streamlined Communication
Discuss and annotate directly within the React Flow interface with instant visual feedback.
Real-Time Data Synchronization
Instant updates for all participants ensure everyone works with current data.
Improved Remote Collaboration
Hold productive virtual meetings with video and AI transcripts within React Flow.
Increased Engagement and Participation
Enable active participation from all team members for more diverse input and better outcomes.
Versatile Application Across Industries
Enhance workflow visualization for IT, logistics, and more with interactive collaboration.
What is SuperViz?
SuperViz offers developers a comprehensive SDK for building interactive, real-time features. Ideal for enhancing design and data workflows, it provides a collection of collaboration components that integrates into modern web-applications.
What is React Flow?
React Flow is a library for building node-based applications. These can be anything from simple static diagrams to data visualisations to complex visual editors. You can implement custom node types and edges and it comes with components like a minimap and viewport controls out of the box.
This website uses cookies to give you the best experience.