Migration Guide from Twilio Video to SuperViz Video Conference
Posted by Vitor Norton | December 19, 2023

In this article, you will walk a step-by-step through the transition from Twilio Video to SuperViz Video Conference. As Twilio has announced its decision to discontinue support, it’s important for you to find an alternative solution that best fits your needs.
SuperViz’s Video Conference can be the ideal replacement. We’ll cover everything from getting started with SuperViz, to key features and options you have at your disposal. The goal is to make this migration as seamless and straightforward as possible for you.
What is SuperViz
SuperViz is a complete collaboration SDK and JavaScript for developers, that started with video meetings. It allows you to easily add presence awareness, video, and contextual comments to your web app in only a few hours. It provides a flexible and low-code solution for enhancing your web app’s collaborative functionalities.
We provide a versatile solution that can be integrated into your project in multiple ways. You can use it as a package in npm, or you can include it directly in your HTML using a <script> tag with CDN. To ensure maximum flexibility and adaptability, it’s designed to work with a variety of JavaScript frameworks including React, Angular, Svelt, as well as with Vanilla JS.
Pricing
Unlike Twilio, SuperViz is a low-code platform, which means it requires minimal coding to deploy and manage. This makes it easier to integrate into your projects, even if you don’t have extensive coding experience.
It also means you can get your projects up and running faster, saving valuable time and resources. This ease of use does not come at the cost of functionality, as SuperViz still offers robust and powerful features for video conferencing.
For pricing, SuperViz operates on a participant minutes basis. Participant minutes are the cumulative time spent by each participant in the call. Our basic pricing plan starts at $39.99 per month which already includes 10.000 minutes. If you exceed the included participant minutes, there is an additional cost of $0.003 per extra participant minute.
To make the transition easier for you, we are offering 3 months free if you sign up for a 12-month contract. This offer is exclusive for those migrating from Twilio.
How to get started
Create an account and retrieve a key
To get started, create a free account on SuperViz, there’s no need for a credit card for developing and testing it. You can develop up to 1,000 participant minutes for free.
After creating your account, log into the dashboard, you can navigate to the developer page and generate the token you’ll need this key later in the process.
Install the SDK on your project
Before you can start using SuperViz, you’ll need to install the @superviz/sdk package. You can do this using npm or yarn. If you’re using npm, run the following command in your terminal: npm install @superviz/sdk. If you’re using yarn, the command will be yarn add @superviz/sdk.
Once the package has been installed, you can import it into your project:
1import SuperViz from "@superviz/sdk"
Create a room for collaboration
To add the Video Conference to your web page, you first need to initialize a room with SuperViz. A room is a virtual space where users can join and collaborate. When creating a room, you can specify a unique ID for it.
To create a room, you need to use the SuperVizRoom that’s available from the SDK package, which takes the Developer Key and an object as a parameter. The object should have the following properties:
id: The ID of the room, which should be a unique string shared between the participants of that room.participant: An object that contains information about the current user, such asname,id.group: An object that contains information about the group that the user belongs to, such asnameandid.
Here’s an example of how to create a room with SuperViz, this will replace the connect() method from Twilio.:
1// Import the SuperViz SDK2import SuperVizRoom from '@superviz/sdk';34// Create a room object5const room = await SuperVizRoom(DEVELOPER_KEY, {6roomId: "ROOM-ID",7group: {8id: "GROUP-ID",9name: "GROUP-NAME",10},11participant: {12id: "USER-ID",13name: "USER-NAME"14},15});
Once you have created a room, you can use the room object to add components.
Video Conference
To add a Video Conference to your application, you can use the following code:
1import { VideoConference } from "@superviz/sdk/lib/components";23video = new VideoConference({4camsOff: false,5chatOff: false,6collaborationMode: {7enabled: "true",8position: "right",9modalPosition: "right",10initialView: "list"11},12defaultToolbar: false,13devices: {14audioInput: false,15audioOutput: false,16videoInput: false17},18screenshareOff: false,19skipMeetingSettings: false,20});2122room.addComponent(video);
After being initialized, the Video Conference inserts a SuperViz-enabled iframe into the Document Object Model (DOM). Additionally, if necessary, it sends a request to the browser to consent to access to the participant’s camera and microphone.
With the necessary permissions consented, the participant can set up the input and output devices, like a camera and microphone, and enter the meeting room.
We have a set of options to customize the participant experience within the room. We encourage you to delve into our documentation to explore what is available for now.
If you need a specific option or configuration that is not mentioned in the documentation, please feel free to reach out on our Discord server or e-mail. We’re always here to help you make the most out of SuperViz.
Collaboration mode
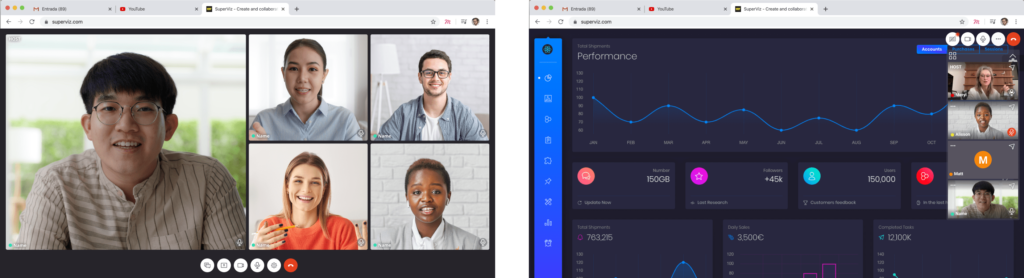
A distinguishing feature of SuperViz is the option to toggle Collaboration Mode on or off.

This flag allows the participant to enable or disable the collaboration mode. When enabled, the participant can collaborate with other participants in the same room by enabling a huddle-experience, where the Video Meeting will be overlayed on the same page. When disabled, it will enable an experience where the Video Conference will be displayed on the full page.
Video Conference Options
In this section, we will provide a guide on how to replace some of your existing Twilio functions with the equivalent functions in SuperViz.
Muting and unmuting participant
One of the functionalities that SuperViz offers is the toggleMicrophone() method. This method allows you to control the state of a participant’s microphone during a video conference, providing the option to mute or unmute as required.
This is a simpler and more efficient approach compared to Twilio’s method, which requires iterating over all audio tracks to enable or disable them. With SuperViz’s toggleMicrophone(), you can manage the microphone status with a single function call, making your code cleaner and more readable.
1// Twilio code2room.localParticipant.audioTracks.forEach(publication => {3publication.track.disable(); // To disable Mic in Meeting4publication.track.enable(); // To enable Mic in Meeting5});67// SuperViz code8video.toggleMicrophone();
Enabling and disabling participant video
The toggleCam() method in SuperViz, again, is a simple yet effective control for managing the participant’s camera during a video conference. It allows you to switch the participant’s camera on or off with a single function call.
This is a more straightforward approach compared to Twilio’s method, which involves iterating over all video tracks to enable or disable them. SuperViz’s toggleCam() method ensures a more readable and cleaner code, enhancing your efficiency and productivity.
1// Twilio code2room.localParticipant.videoTracks.forEach(publication => {3publication.track.disable(); // Disable Webcam in Meeting4publication.track.enable(); // Enable Webcam in Meeting5});67// SuperViz code8video.toggleCam();
Handling events
Handling events in SuperViz is somewhat like how you would implement it in Twilio. However, instead of listening to events on the room object, you would subscribe to events on the Video Conference object. Here’s an example of how you can handle a participant joining the room:
1// Twilio code to handle a participant leaving the room.2room.on("participantDisconnected", (participant) => {3// Do something4});56// SuperViz code7video.subscribe('meeting.participant-left', (participant) => {8// Do something9});
We also provide a wide range of events, such as MEETING_DEVICES_CHANGE, MEETING_CONNECTION_STATUS_CHANGE, DESTROY, MEETING_STATE_UPDATE, and many more. You can explore these in our events documentation for a more comprehensive understanding of the available events.
In addition to these predefined events, SuperViz also offers a SuperViz Real-time. With this, you can create personalized events for your specific requirements, providing you with more control and flexibility in managing your application’s interactive features.
You can find this code ready to use on your samples repository, which provides practical examples of how to use our SDK. Feel free to check it out for further insights and code snippets.
You can always reach out to us on our Discord server if you need any help or have any feedback.
Recent posts
This website uses cookies to give you the best experience. See our Privacy Policy for further details.


