How to use Matterport to create your own Real Estate sales tool
Posted by Vitor Norton | March 15, 2024

In the fast-paced Real Estate industry, having the right tools can make a significant difference in successfully showcasing properties and attracting potential buyers. One tool that has revolutionized property visualization is Matterport. It’s a powerful platform that allows you to create immersive 3D tours of properties. These interactive tours offer prospective buyers a realistic, in-depth view of the property, regardless of where they are in the world.
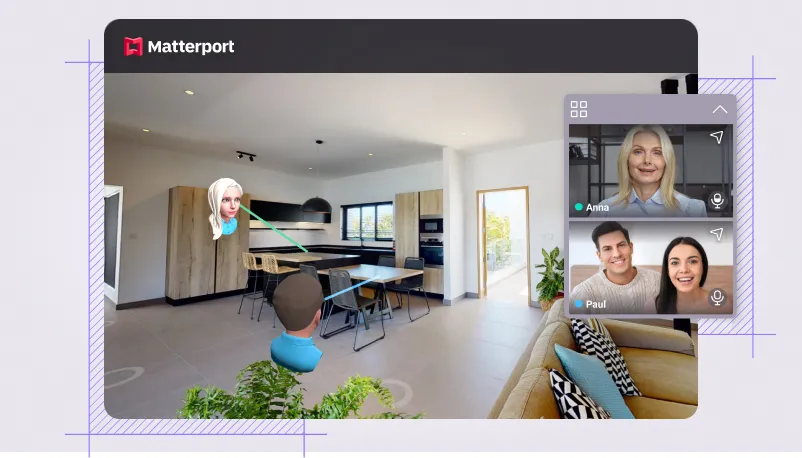
Only using Matterport, the property visualization is primarily done individually without having someone that knows the place to answer questions or to help the buyer choose. However, by incorporating a real estate professional into the tour, the experience can be significantly better. The professional can offer valuable insights, respond to questions instantly, and emphasize unique features of the property that may be overlooked when viewed alone.
To facilitate this, setting up a video conference call alongside the Matterport tour could be highly beneficial. Another way to improve is to add the ability to see where the other person is on the floorplan and where the person is looking. This allows the seller to guide the tour, simulating an in-person viewing experience.
In this guide, we will delve into how you can utilize Matterport and SuperViz SDK to create your own effective real estate sales tool.
To solve this, we are going to use the new SuperViz React SDK, which makes it simple to implement Matterport and Presence 3D component. To start using the React SDK, let’s add the following package:
1npm install --save @superviz/react-sdk
You will also need to download the Matterport Bundle, which is a zip file containing necessary files for Matterport to run and should be unzipped in a public directory of your project.
Now that we have the package installed, we need to create a virtual room, so everyone that joins this room will be able to see and talk to each other on the Matterport model. To start a room, you will need to use the SuperVizRoomProvider, and in that, pass information about the person that is going to use the room (in this case, the client, and the seller). It also needs to have the same roomId, this way they are in the same room.
1import { SuperVizRoomProvider } from "@superviz/react-sdk"23const currentParticipant = {4id: "USER_ID",5name: "USER_NAME",6}78<SuperVizRoomProvider9developerKey="DEVELOPER_KEY"10participant={currentParticipant}11roomId="ROOM_ID" >12<h1>This is a room</h1>13</SuperVizRoomProvider>
With the provider being loaded successfully, let’s load a Matterport visualization. To do that, we will use the MatterportIframe component from SuperViz React SDK, we will need to pass the bundle url with your Matterport key and model ID.
1<MatterportIframe2bundleUrl={PATH_TO_BUNDLE+ "/showcase.html?applicationKey=&m="+MODEL_ID}3matterportKey={"<MATTERPORT_KEY>"}4/>
That’s it! That’s the first step to creating the 3D presence in the environment! An important note is that, when not providing an avatar for the participant, every user will use the same default avatar from SuperViz. To change it, you can use the avatar property when creating a participant:
1const currentParticipant = {2id: "USER_ID",3name: "USER_NAME",4avatar: {5model3DUrl: "PATH TO A PUBLIC AVATAR MODEL"6},7}
If you don’t have an avatar, you can create them on our Ready Player Me, as our code is optimized to work with their 3D models.
Now, to add the Video SDK to your project, you can use the code below:
1import { VideoConference } from "@superviz/react-sdk";23<VideoConference participantType="host"/>
One important thing to notice is the participantType. For the seller we will give host abilities, while for the client we’ll use the ‘guest’ type.
When using the VideoConference component, or our Who-is-online, you can utilize some presence features, like:
- The “follow” feature allows you to join another participant’s perspective in the virtual space.
- “Gather all” is a useful feature to bring all participants to a specific location in the 3D model, ideal for highlighting key areas of the property.
- The “go to” function enables you to navigate quickly to the location where the other participant is.
In conclusion, integrating Matterport with our Video SDK and Presence 3D features provides a powerful, immersive, and interactive tool for real estate professionals. It not only elevates the process of property exploration but also enables instant interaction between the buyer and seller.
Recent posts
This website uses cookies to give you the best experience.