How to add image to a participant in SuperViz
Posted by Vitor Norton | February 8, 2024

Having photos of participants on your application can significantly enhance the user experience. It not only adds a personal touch but also aids in instant recognition, fostering a sense of community. Furthermore, it humanizes virtual interaction, making communication more engaging and productive.
Our components, such as Contextual Comments, Who-is-Online, and Video Conference have a property to allow you to set an avatar for each participant. This avatar can be a simple icon or a full-fledged profile picture. In this article, I’ll walk you through the steps on how to add a profile picture for a participant in SuperViz.
You can add a participant profile photo when you start a room, by passing the path of the image into the participant.avatar.imageUrl property. Such as the code below:
1const room = await SuperVizRoom(DEVELOPER_KEY, {2// ...3participant: {4// ...5avatar: {6"imageUrl": "https://path-to-the-image",7}8},9});
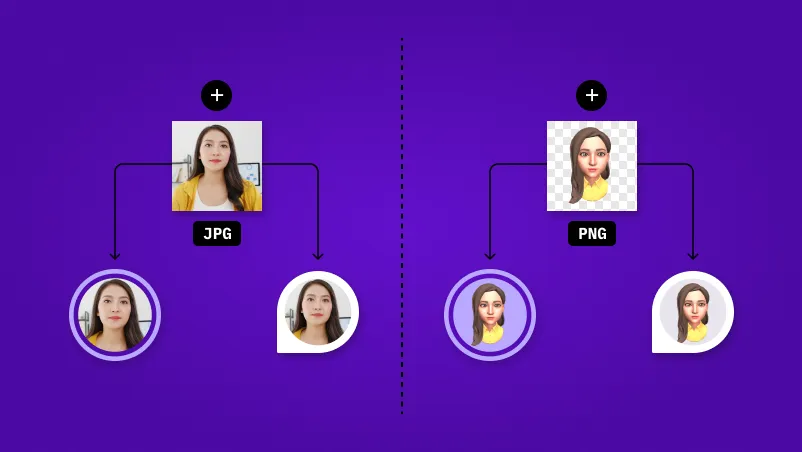
Ensure that the selected image is accessible to all room participants, as only the URL, not the image itself, will be shared across all instances of the room. Also, note that the image format could be either PNG or JPG.
If you are integrating avatars inside 3D environments with Autodesk Viewer, ThreeJS, or Matterport, a good practice is to use an image of the avatar itself. This provides a more accurate representation of the person you are viewing in the 3D environment, enhancing the realism and immersive qualities of the experience.
Recent posts
This website uses cookies to give you the best experience.