Easiest way to add a video huddle to your application
Posted by Vitor Norton | February 2, 2024

Video conferences have become an integral part of our work routines, especially after COVID-19. For many companies, schools, and medical centers, the possibility of conducting meetings in non-face-to-face ways means a great reduction in cost and stress, and with that, we increasingly see apps and websites having video call integration directly within them.
SuperViz’s Video SDK is an excellent tool to implement this experience quickly. In this article, it will be shown how to install the tool, configure it to open a video call.
What is SuperViz
SuperViz is a complete collaboration SDK and JavaScript library for developers. It allows you to easily add presence, video, and contextual comments to your web app in only a few hours. It provides a flexible and low-code solution for enhancing your web app’s collaborative functionalities.
We provide a versatile solution that can be integrated into your project in multiple ways. You can use it as a npm package, or you can include it directly in your HTML using a <script> tag with CDN. To ensure maximum flexibility and adaptability, it’s designed to work with a variety of JavaScript frameworks including React, Angular, Svelte, as well as with Vanilla JS.
How to get started
Create an account and retrieve a key
To get started, create a free account on superviz.com, with no credit card required for development and testing purposes. You can develop with up to 1,000 participant minutes for free.
After creating your account, log into the dashboard, navigate to the developer page, and generate the token. You will need this key later in the process.
Install the SDK
To use SuperViz, you must first install the @superviz/sdk package using npm or yarn. For npm users, execute npm install @superviz/sdk in your terminal. Yarn users should run yarn add @superviz/sdk.
After installing the package, import it into your project as follows:
1import SuperViz from "@superviz/sdk"
Create a room for collaboration
To incorporate the Video Conference feature into your application, initialize a room with SuperViz. A room is a virtual space for users to join and collaborate. When creating a room, you assign it a unique ID.
Utilize the SuperVizRoom from the SDK package, providing the Developer Key and an object with the following properties:
id: A unique string ID for the room, shared among its participants.participant: An object with details about the current user, such asnameandid.group: An object with information about the user’s group, includingnameandid.
Example of room creation:
1// Import the SuperViz SDK2import SuperVizRoom from '@superviz/sdk';34// Create a room object5const room = await SuperVizRoom(DEVELOPER_KEY, {6roomId: "ROOM-ID",7group: {8id: "GROUP-ID",9name: "GROUP-NAME",10},11participant: {12id: "USER-ID",13name: "USER-NAME"14},15});
With the room created, you can add components to it.
Video Conference
To add a Video Conference to your application, use the following code:
1import { VideoConference } from "@superviz/sdk/lib/components";23video = new VideoConference({4camsOff: false,5chatOff: false,6collaborationMode: {7enabled: "true",8position: "right",9modalPosition: "right",10initialView: "list"11},12defaultToolbar: false,13devices: {14audioInput: false,15audioOutput: false,16videoInput: false17},18screenshareOff: false,19skipMeetingSettings: false,20});2122room.addComponent(video);
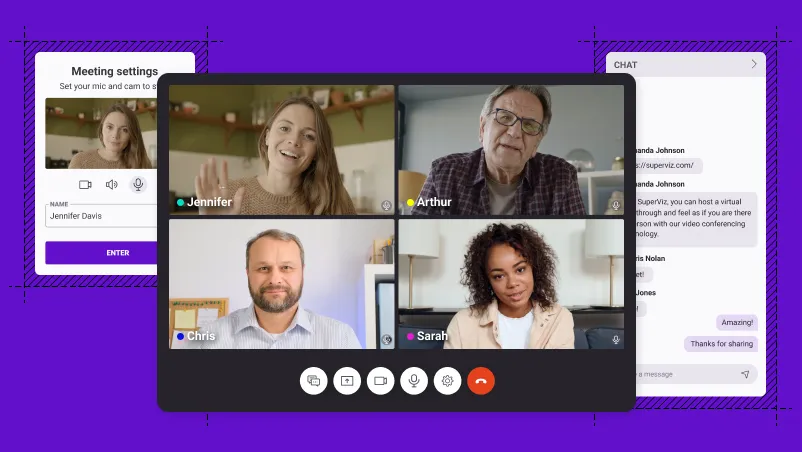
Upon initialization, the Video Conference component inserts a SuperViz-enabled iframe into the Document Object Model (DOM) and, if necessary, requests browser permission to access the participant’s camera and microphone.
With the required permissions granted, participants can configure their input and output devices and join the meeting room.
We offer various options to customize the participant experience within the room. We encourage you to explore our documentation for more details.
For practical examples and code snippets on using our SDK, visit our samples repository.
Recent posts
This website uses cookies to give you the best experience.